Year over year, we see evidence that web security is nowhere near as solid as we would hope. Some of the foundational pillars we rely on can be compromised with great ease, but there are a few common sense defenses we can put in place.
Progressive web apps aim to be reliable, fast and engaging, regardless of form factor or quality of internet connection.
We'll walk through several key aspects of PWAs, illustrating performance and usability improvements by showing quantitative comparisons to an equivalent "classic SPA".
Ember.js improves productivity by reducing the number of decisions a developer has to make. Part of this comes in the form of "glue" that wires things up and holds them together for us.
We often don't need to worry about this glue, but for those rare times that we need to see or tweak something, it's nice to know your way around!
One of the things I love about ecto is that the definition of the shape of your data and the validation logic are hardly coupled at all. The benefit of this design evident in a concept as simple as user accounts.
We'll go through four things that happen to a user account, and illustrate how ecto makes things flexible, maintainable and easy!
Because Elixir and Phoenix borrow so many good ideas from the Rails ecosystem, it’s astoundingly easy for Ruby developers to become proficient in this powerful new set of tools. First, I’ll introduce Phoenix from a Rails POV, and then show two ways it can be used in conjunction with Rails.
With each passing year, JavaScript becomes a more and more suitable language for mobile development.
Regardless of whether you use a web-embed or web-to-native tech to bring your JavaScript to native, there's a common challenge: tapping into native functionality via plugins.
The web is not dead. Investing in a first class mobile web UX is more important than ever. Kill two -- or even three birds with one stone using Ember.js, Cordova and Electron.
As emergent web tools aim to align w/ component web standards, it behooves us to know what those standards are, and where that alignment is
In a distributed system, the complexity and challenges that accompany asynchrony, consistency and concurrency make it particularly difficult to build a UX that wows your users.
We'll look at some manifestations of these challenges, and show that, with a small change in how we think, it's easy to arrive at a great result.
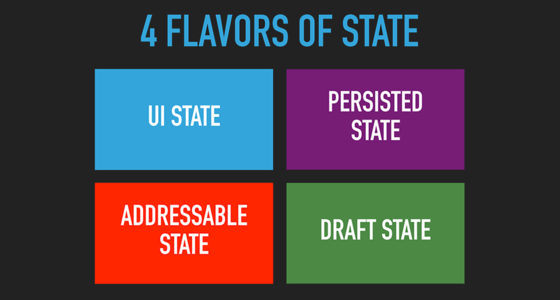
As web apps become more rich and complex, good state management can make a world of difference in usability, maintainability and performance.
When handled properly, scale and complexity come without great effort. When neglected, it leads to tech debt that takes ages to repay.